Client: FocalOps
Description: Integrate systems, automate calculations, streamline approvals, and deliver financial management.
Industry: Finance
Project: Web UI Design & Development
Problem
FocalOps is a service provider for the agile and tech-oriented financial situation for the business and firms. To help manage the firms manage their finance well, FoclaOps wanted to explore something new and better. They decided to launch a beta application for the same and test the viability of the tool they are going to launch before they enter into the market before their potential client. This led them to Draftss.
FocalOps wished to design and develop a new web UI for their web platform. FocalOps also wished to design a Private Beta aspect for their website to help the firms in shaping their future of IT finance in the agile world. For the same, FocalOps has offered a SaaS solution in the finance industry. FocalOps thus wished to let the potential clients come over the platform, use the services, and give their feedback on the performance and usage of the tool to help the FocalOps make it better for the clients.
FocalOps thus wished to re-design their website that could help the members of the firms and businesses to access their services easily and also participate in the exclusive beta program and thus contribute to the product workflows of the tool. The beta participants were also expected to provide feedback for continuous product improvement. FocalOps wished to have a form designed which could serve the purpose to get the info about the applicant to become a participant.
The Draftss Solution
Understanding the Problem
The brief of the client was received which talked about the requirement of the website and the features that were expected to be integrated. The design of the beta program was required in three different aspects – a form, a landing page, and an application page.
Draftss always follow a very open nature of communication. That is, we have a number of channels for the clients to communicate with us to help maintain the comfort and clarity of the particulars being conveyed. Hence, we kept in touch with the representative of the client firm upon slack. We also used to regularly share the progress as well as the outlines of the ideation process.
Brainstorming Solutions & Crafting Results
After understanding the requirements of the client and the purpose he was looking forward to being served with his solutions, our well-skilled and highly trained designers started sketching the outlines in accordance with the requirements.
The team started with the design of the application page of the website. The client was provided with three different and unique concepts of the design. We believe in giving out options as much as we can to the client to have the best output chosen for the purpose to be served.
That’s what we do at Draftss – Propose a number of great concepts for a single design to choose from!
The client chose a concept and approved the design with happiness. He liked it and we moved on to design the landing page. We further presented the client with different concepts and the design was approved at one go. As less as the changes, we can let the client make by performing great work at one go, it saves time for both the client as well as our designers making all of the people more efficient and effective.
The addition of a button in the bottom section was however a suggestion that was received and we quickly added it to receive a final confirmation.
With constant feedback, reviews, and fixes, we started developing the design into a full-fledged working web platform.
The development of the designs starts. The designs were approved and it was time to develop them into a working and dynamic platform. The client wished to have a platform developed upon the highly customizable and user-friendly platform called Elementor.
As we moved further with the development and completion of the pages, we kept sharing the progress with the client and kept taking his approvals. As much as the client is involved in a positive way, as less time it takes to each to the desired results.
With several suggestions and reviews from both the ends of the client as well as the development team, we developed the pages and features of the website as per the requirement.
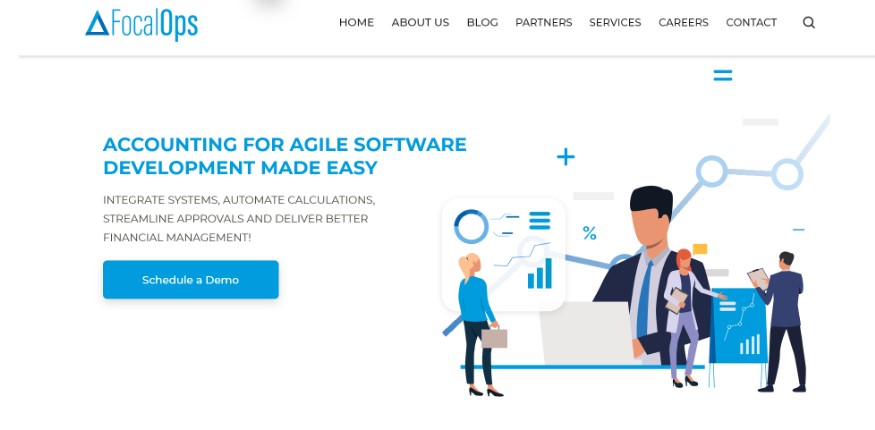
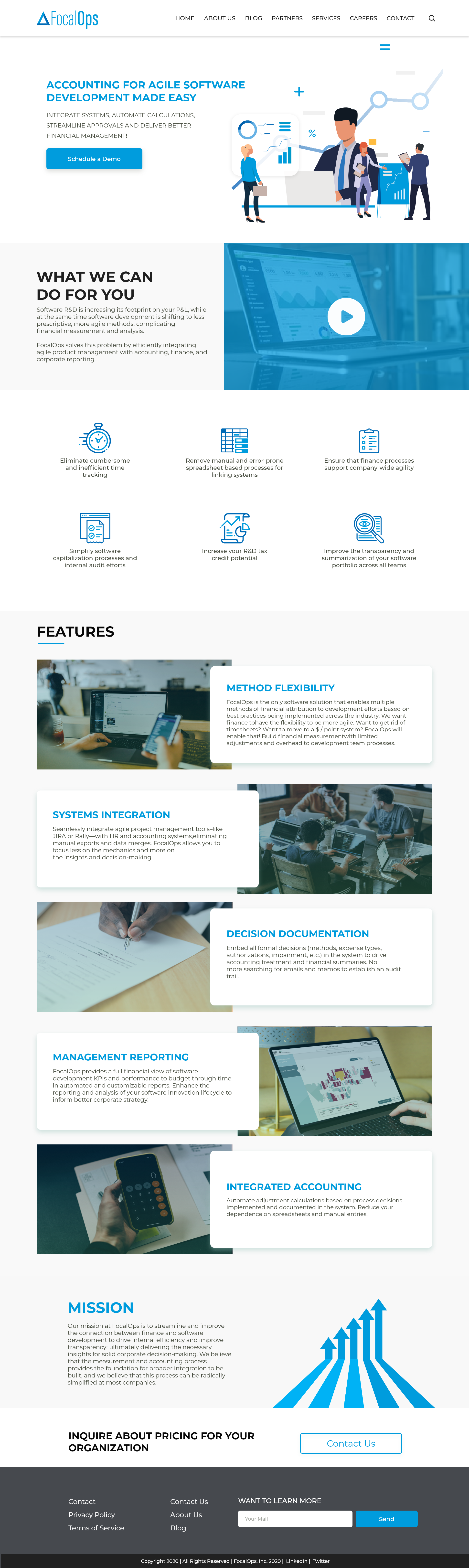
The hero section of the website comes in a very subtle and bright blue color. The color is soothing and the design of the website is in a very simple and minimalistic approach. The firm is a financial service provider and hence the design of the website also exhibits a sense of loyalty and efficiency.
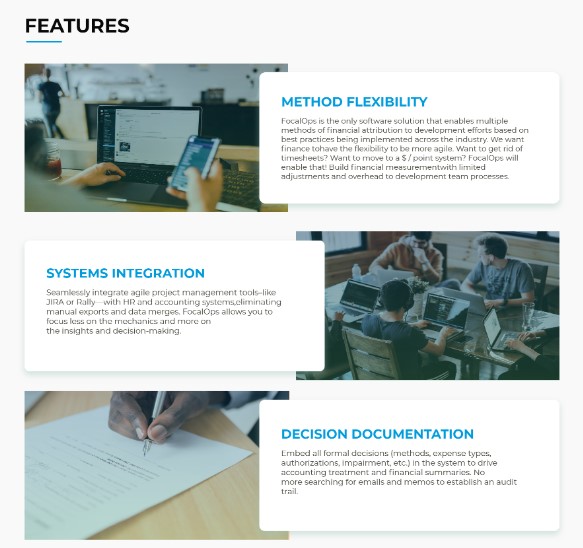
With an approach to not let the website become too much packed up with text, the design exhibits a perfect and very fair balance of the text and the visuals aligned in a very clean manner. Bringing neatness to the website, the features section is very informative as well as appealing to the eyes at the same time. Visuals help in a better understanding of the text and give a more clear perception of the services.
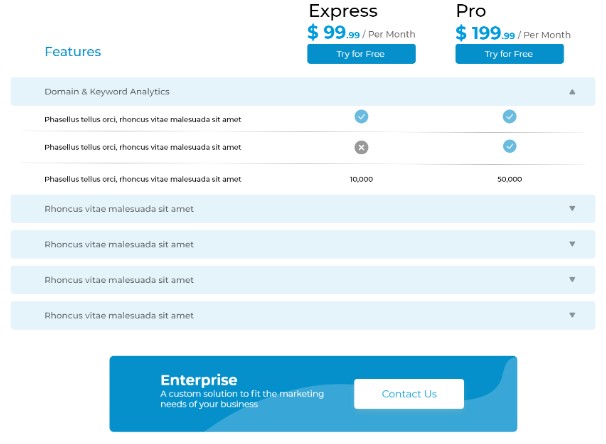
The pricing section of the website is very nicely done with a very efficient and effective arrangement of the comparison of the two different plans. The features are listed on a side and the availability is marked with a blue-colored tice under the respective plans. There exists another section of the customized pricing for the enterprises which require tailored solutions for their requirements.
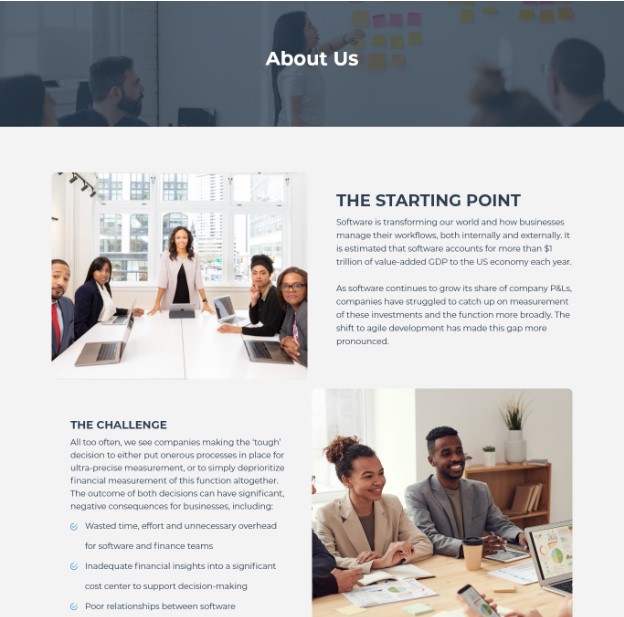
The about us section of the website follows a similar color theme and a very minimal structure. The page is well designed with text and images. The alignment is in a zig-zag manner. It makes it easy for the eyes to perceive the differentiation of the paragraphs. It also makes the text easy to read.
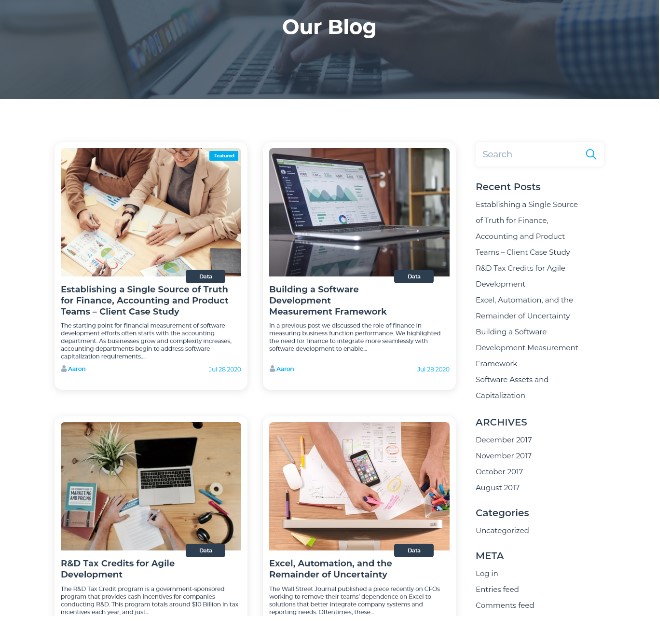
The blog of the website is also a very interactive section. It exhibits all of the important information on the main page. With every post, there comes a short description of the post to give an insight into the content and context. The right side consists of the major categorizations and the division of the blog as per the blog.
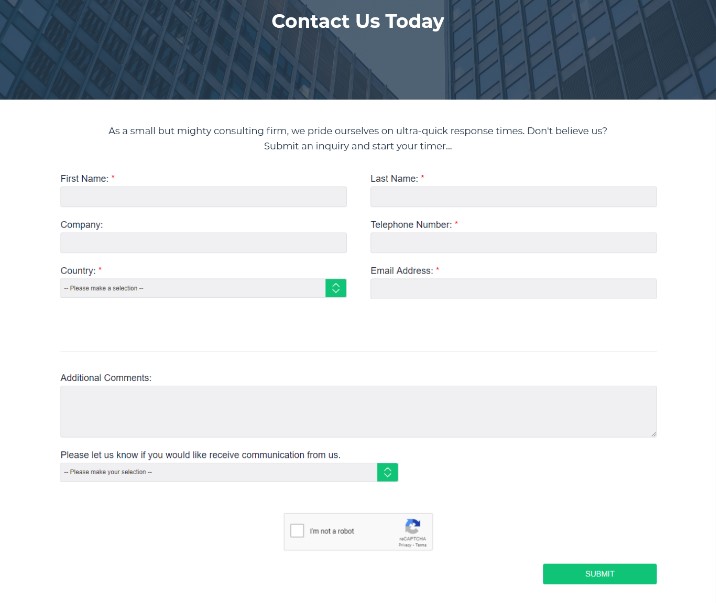
From top to the bottom, every single section looks great. Designers have paid utmost attention and dedication to each section. This becomes even more visible when a visitor reaches the contact us section of the website. The section is very neat and has all the blanks for the acceptance of the relevant details. A captcha option is also added to the page.
Conclusion
We succeeded to offer some great designs and a very seamless journey to reach the final design. The platform is highly agile and dynamic now. FocalOps was happy to see the results. FocalOps now has a platform that is very easy to navigate. It serves the purpose to help the applicants become the participants of the exclusive beta program.
The client loved how we kept him in sync with the complete process and satisfied all of the requirements. Suggestions worked for the client and the features are helping the firm to get more applicants.
The website is live, up, and running. With great efficiency on the desktop version as well as on the mobile, the website has a very refreshing look. It comes with a minimal approach and a very easy navigation experience.
Before the final output, we had a conversation with the representative of FocalOps. We discussed how he wants the specific sections on his preferred communication channel – Slack. We took all of his final feedback points into consideration. Later, we started integrating the web design with Elementor.
This is how it looks:
Thanks for taking the time to go through our project case study. If you too want to get designs done you can ahead and SIGNUP for 7 DAY FREE TRIAL + Our co-founder loves talking and consulting on projects for free, you can schedule a free call with him regarding your project here calendly.com/junaidansari













One Response